My Role
UX/UI Designer & Researcher
Skills: User Research, Interviews, Heuristic Evaluations, Affinity Maps & Research Synthesis Methods, Empathy Maps, User Stories, Information Architecture, Wireframes, High-fidelity Prototypes, Usability Tests
Tools: Sketch, Figma, Miro, InVision
Overview
Trip: Themed
Enhancing the experience of planning and preparing for a trip via a desktop app/website, to empower modern travelers to fully enjoy the excitement of traveling.
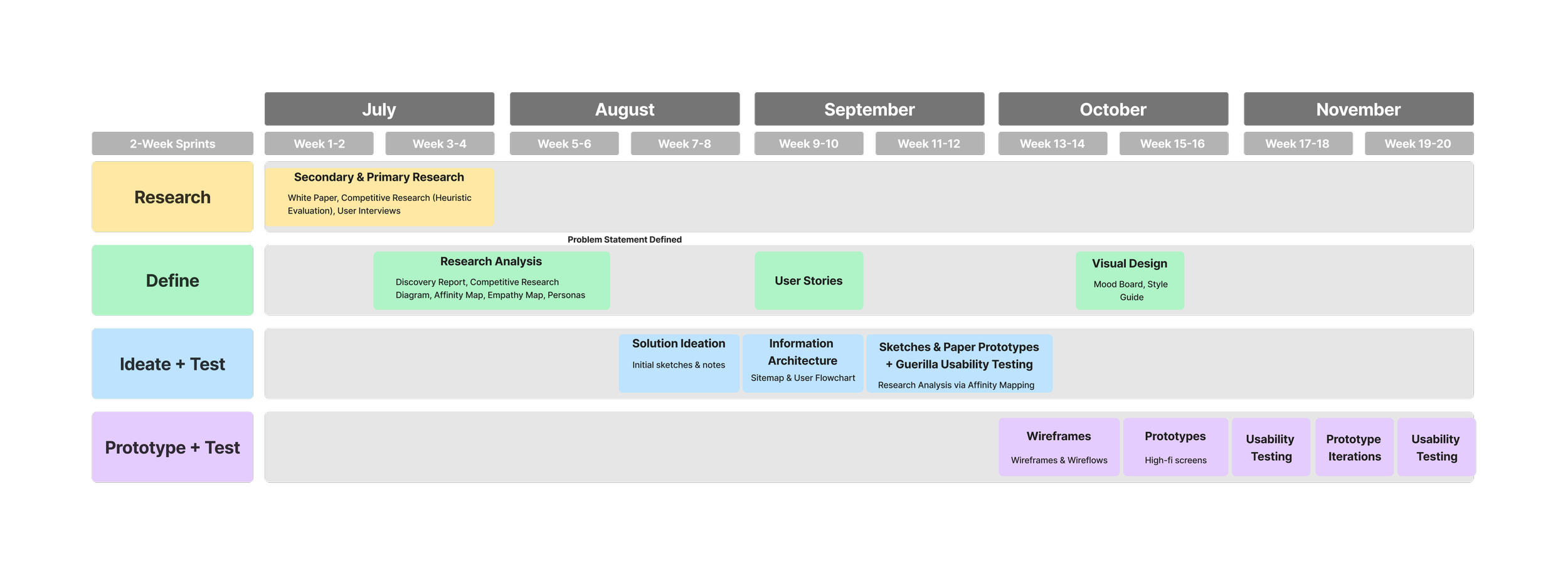
Project Timeline
About Trip: Themed
What?
Trip: Themed is a desktop app/website that helps users to explore, plan, and organize a trip, with important travel information and tailored travel item suggestions provided to specifically match their mood and personality.
Trip: Themed enhances and empowers travelers when planning a trip by providing what the travelers need to have or know before their trips, with their mood, interest, and desired travel experiences in mind.
Why?
The Context
Travelers can experience frustrations before traveling to a location they’re not familiar with at all, or even to a place they’ve been to before. Struggling to find the right places to stay at, to eat, to visit, etc; this is just the beginning — what about the legal requirements a state/country might ask for, or what about the safety concerns that exist there?
As a frequent traveler (both domestic and international) myself, I wanted to explore enhancing the experience of planning a trip with concepts like staying updated on important travel information and providing personalized suggestions to travelers to reduce the stress that comes with the tedious parts of trip planning.
Problem Statement
The Question
How might we enhance and empower travelers when planning a trip by providing what they need to have and/or know before their trips, while incorporating their mood, interest, and desired travel experience?
The Solution
Introducing
Interactive Prototype
The solution focuses on:
1. Reducing the tedious aspects of trip planning with simplified features & minimizing the need to leave the website to finish up a trip plan.
2. Providing tailored suggestions according to the information user provided, to not overwhelm the user with unnecessary/unwanted suggestions.
3. Clear presentation of important information regarding the destination of the trip.
4. Easily managing a plan and having full ownership over them with maximized personalization & customization abilities.
For a better view, use Full Screen mode. ↓
User Type 1:
New User starting a trip plan from scratch
User Type 2:
New User with bookings from outside source
How did I get here?
The Approach
Settling into the Problem Space
Research Overview
Secondary Research: Understanding the Problem
I wanted to better understand the problem space of trip planning, by learning what kinds of resources existed out in the market, how users interact with them, and the emotions and behaviors that arise while planning for a trip.
Main Takeaways
Millennials — Logistics are no longer the biggest issue when it comes to trip planning; planning for a rich, memorable, and unique experience is much more important in traveling
Having more control over their trip plans and travel experiences — sense of control & ownership are key emotions to travelers in 20s-30s
Wants to plan a trip according to their own unique “mood, interest, and personality”
Being aware of important travel information (e.g. safety concerns & legal requirements), especially when traveling to a place for the first time
Heuristic Evaluation (Competitive Research)
Competitive research was conducted to evaluate how competitor apps were performing, using 3 of Norman’s principles as measuring points: ‘Consistency and Standards,’ ‘Recognition rather than Recall,’ and ‘Flexibility and Efficiency of Use.’
This is the diagram created to analyze the competitive research of three competitor apps: TripAdvisor, Wanderlog, and TripIt. These findings later guided me in ideating what needs to be improved and highlighted into the app I wanted to design.
Main Takeaways
All three lacked flexibility & efficiency with providing tailored suggestions — personalization isn’t widely provided
Key function & information for planning is visible in all services, but no information regarding legal requirements
Interviews: Talking to Real Users
I talked to real users and travelers across various backgrounds & experiences to learn more about which frustrations of trip planning carry more emotions than others, discover why and how users interact with trip planning apps (or why not), and lastly to determine the opportunities to highlight/pain-points to address when trip planning.
Main Takeaways
Make trip planning more simplified and intuitive — avoid the overflow of information trip planners usually provide
Having a theme to note the desired travel experience helps to tailor information/suggestions to add into itinerary
Be aware of important information (including legal requirements) & be able to quickly act upon it
Be able to keep track of travel items (e.g. bookings, rsvp, etc) in one place
Understanding the Core Users
Meet James
After analyzing my research, I found that travelers (especially in their 20-30s) were more focused on planning for a rich, memorable, and unique experience for themselves, rather than spending their time just finding flights, hotels, popular places to visit, etc. They didn’t just want the famous sights and tour spots, but rather a travel experience that was more tailored and personalized for them as a unique individual.
Millennials — Individuals in their 20s-30s who love to travel or would love to travel
Wants to plan a trip according to their own unique mood, interest, and personality
Be aware of important information (e.g. safety notices & legal requirements) & be able to quickly act upon it
The user group can be split into two user flows, with the same core characteristics, but with different needs of trip planning.
Flow 1: User starting a trip plan from scratch
Flow 2: User starting a trip plan with bookings (e.g. flights, hotels, etc) already booked from an outside source
Have more control over what is suggested to the user — sense of control & ownership are key emotions to travelers in 20s-30s
Make trip planning more simplified and intuitive — avoid the overflow of information trip planners usually provide
Be able to keep track of travel items (e.g. bookings, rsvp, etc) in one place
User Group & Characteristics
James
A 23-year-old, who loves to travel across the country and around the world. He has experiences with apps that help him plan for a trip, but always felt that they lacked personalized suggestions, and was tired of going back and forth among 5+ browser tabs just to plan for a trip.
Core User Characteristics & Needs
Early Ideation
Brainstorming from Research
“How can I implement these research insights into ideas for a trip planning service?”
Familiar platform
Most competitors have mobile apps
Easy access
Mobile is easier access, but for exploring multiple pages in a wider view, desktop could be better
Larger screen capacity = more information to fit on one page = less pages to go through overall
Thought for future: multichannel service? (desktop + mobile)
Onboarding system to determine the unique interests/preferences per user
Suggestions can be widened to reduce “blind spots”
For unsure travelers? — Select multiple themes/trip styles & compare them to find their interests
1. Service as a Mobile App
2. Service as a Desktop App (website)
3. Contents of the Service
User Stories & MVPs
Understanding User Types & Needs
A series of stories were drafted to reflect on research and core characteristics (needs) of the persona, James. Stories were separated by user type, or what James would be going through in different situations. These were determined through user characteristics seen from interviews.
The red parts were stories to be actively represented in the MVP, which were selected according to how often users mentioned these points during interviews, to specifically target the most important and/or concerning aspects of trip planning.
Sketches to Wireframes
In order to fully visualize and think through the important structure of the app, I created paper prototype screens for red routes of the app, which would be the critical interaction flows within the app that really defines its experience. The red routes have two user flows mentioned earlier in the persona, and are mainly divided into two parts:
Low-Fidelity Prototypes & Testing
Paper Prototypes
I conducted a usability test to see if users meet the goal emotions like feeling that the prototype is intuitive, understanding what’s going on, feeling prepared with the trip, and feeling informed about the various aspects of the trip plan. I also wanted to evaluate what users prioritized, to look for insights on how the hierarchy of action items can be better laid out.
Method of Testing:
Moderated usability testing with scenarios with goals to achieve
Participant explores & navigates through prototype to achieve the goal for each scenario
Guerilla Usability Testing
Red Route 1: Matching User’s Mood & Needs
Red Route 2: Exploring Tailored Suggestions & Itinerary Viewer
Addressing the needs of James (the persona) —
Ideas like selecting moods, setting up trip plan, customizing suggestions were applied here to reflect upon the core characteristics and needs of James. A simplified & intuitive trip planning experience, that can help keep track of travel items, and plan according to one’s mood, interest, and personality.
Main Takeaways
Better visual hierarchy to display the various functions of the service
Unfamiliar aspects/features of the service interrupts the flow of prototype
Prominent notifications at a change of state (e.g. information submission, confirmation, cancel, etc)
Participants felt more prepared and “relieved” when they confirmed that their travel items were in the Itinerary Viewer
Iterations were made into wireframes, to reflect upon the findings from above, while keeping the positive areas designed from research.
Wireframes
Mood Board & Style Guide
The mood board helped me to imagine what and how the aesthetic, colors, and design aspects of the app would be arranged. I combined visual cues that helped me to think about the mood of trip planning, the main aspects like itineraries and tour spots, and other visual imagery that could help to structure the app.
Visual Design Process
Mood Board
The style guide helped me to stay consistent with the UI design of the app. This guide also went through a few versions to iterate on better UI and visual design overall.
Style Guide
The mood board and the style guide both helped me in developing a visual sense of excitement and calmness at the same time. Colors were used with purpose, with blue-tones symbolizing a calming mood, to encourage users to be less stressed while planning for a trip.
Visual Design Process and its Purpose
Font style and UI elements also reflect that sense of joy and excitement through Avenir’s light, joyful feel. Overall, the visual design process was to guide and rationalize my thinking into connecting the visual aesthetics of the app with my research as well.
Prototyping
Moving from the wireframes, I created Trip: Themed’s high-fidelity prototype with richer details and concepts through my research findings and the core needs of James. I was able to create prototypes with full interactivity from flow to flow, that visualized the experience of this new trip planning service.
Named Trip: Themed, this trip planning service is for those who love to travel and want to start planning efficiently for their trips. To target the needs shown in research and interviews, this is a service that provides important travel information and customizability to maximize the control the user has over their trips. Trip planning is simplified in this app to let users plan a trip that matches their mood, interests, and personality.
The Prototypes and Testing
High-Fidelity Mock-Up: Key Screens
I tested the prototype through flows and tasks for the users to go through. The flows went through the onboarding steps; matching mood/interests of user; exploring suggestions and acquiring tickets; interacting with the itinerary viewer; and lastly viewing all plans and modifying them renaming or deleting them.
The questions I asked were to evaluate how the user, or James, would use this app. What would James find intuitive or confusing when using Trip: Themed? Would he be able to match his mood & interests, and explore through tailored suggestions? Can he get through the red routes of this app, and feel prepared for his trip after using Trip: Themed?
Usability Test: Round 1
From the feedback I gained from this first round of testing, I learned that the prototype was at a mediocre level of usability at this time due to parts that were misleading, unnecessary, or had unfamiliar wording.
Thus, I decided to redesign the prototype and make iterations to reflect upon the feedback of the participants as well as the research.
The changes made during this time reflect the needs of James from research: simplified and intuitive trip planner service and viewing important information with a sense of control over the trip, of which, according to testing, James wouldn’t have been able to do easily.
Iterations & Redesign
Main Takeaways
In this second round of testing, my main purpose was to again, evaluate how participants navigate through the high-fidelity prototypes, and to measure any differences in friction points and/or areas for opportunities compared to the previous version of the prototypes.
From this second round of testing, I was actually able to confirm and prove that the changes I made from the first prototypes were definitely working. There weren’t any big parts of the prototype where the participants struggled with, but rather there were times where they “wondered” about, like where the various limits would exist in the app, if a small section on app was really necessary, etc.
I learned that I was moving in the right direction with the prototype, and for the next steps, it would be mostly about making each flow more detailed and freely-explorable to create a completely interactive prototype.
Usability Test: Round 2
Misleading buttons and confusion on the landing page
Confusing wording: “Outside booking” is still misleading and/or confusing for first-time users
Difference of interactions confuse new users: user flow 1 & 2 need better clarification in general
Lack of description and clarification on the system of setting the mood & interests
Disconnection of flow when the users are directed to an outside source (page) for ticket purchases
Some buttons and interactions on the app interfere with the overall flow on some pages
Final Design: Key Screens
Misleading buttons & confusion on homepage
Removal of login button at top right corner, and Call-To-Action (CTA) happening equally for both new and returning users via a visual banner
“Outside booking” is confusing language
Added short description of term below the question
Removed Budgeting system to eliminate confusion on-screen & maximize white space
Different flow for users with “outside bookings” needs clearer message
Straightforward message on CTA features (the buttons)
Simple description triggers less stress for users
Lack of description on setting the mood + unnecessary action
Clearer message via the short description at top of page, using website theme colors as well
Eliminated scale, because the hashtags serve a better purpose & efficiency
Added “List Preview” to be transparent with what the user will see, and can prefer to see
Disconnection of flow when user is directed off of Trip: themed
Incorporated ticket purchase screens into the website
Added a pre-assumed scenario to Trip: Themed — the website/app has a general ticket purchasing system that works for most situations.
Some interactions on website being disruptive of the flow
Relocated CTA features to the banner — also creates a pattern on the website; “the banner has buttons/interactions”
Redesigned buttons to be more visually appealing to lead users to interact with it (stronger CTA aspect)
Insights
Because this was a solo project that I executed solely on my own, I had the great opportunity to perform User Research, UX Design, and UI Design over the course of 5 months. Concluding the project, I learned a lot about how users feel and behave when it comes to trip planning, and when they’re given an option to potentially make the planning process a bit easier. It was an amazing opportunity to truly communicate and interact with various people while researching and designing for them in the field of traveling.
The Reflection
Next Steps
If I had more time to work on this project, I would definitely go into more iteration and redesign of the prototype to further polish it. I would be able to talk to more potential users to develop a more rich service that truly empowers travelers to plan for their trips more intuitively and easily.
Additionally, if I had more time, I would spend more time polishing the UI aspects of the web app. I mean that as in drafting a more visually-appealing service, and if this project was to be handed off to developers, it could definitely use a better design system in general.
If I had more time…